WordPressで記事を作成するときに、アイキャッチ画像や記事に利用する画像のサイズはどのくらいがよいのか、悩まれている方も多いのではないでしょうか。
この記事では、画像サイズの目安を解説するとともに、画像サイズを最適化する方法を紹介します。

この記事で解決できる疑問はこれ!
- 「画像のサイズって何?」
- 「画像サイズは調整する必要があるの?」
- 「画像サイズを最適化する方法は?」
画像はページの読み込み速度にも影響するため、適切なサイズで利用することが重要です。
この記事では、画像サイズの最適化におすすめのツールやプラグインも紹介していますので、ぜひ最後までご覧ください!
目次
画像サイズの2つの意味
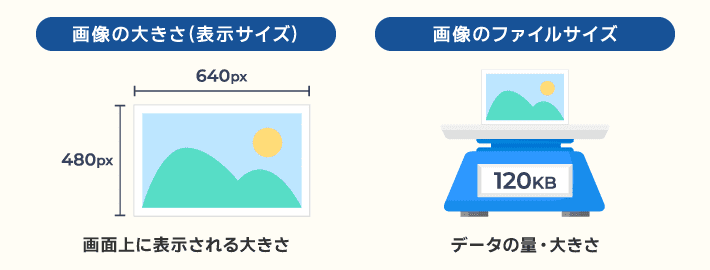
「画像サイズ」と一口にいっても、示すものは2つあります。
- 画像の大きさ:縦横の実寸
- 画像のファイルサイズ:画像ファイルの容量
一つは画像の表示サイズ、もう一つは画像のデータサイズを示す。
それぞれ順に解説していきます!
1. 画像の大きさ(縦横の実寸)

画像の大きさは、縦横の実寸のことです。単位はpx(ピクセル)です。
上の画像の左の例では、「横幅640px」「高さ480px」のものです。
また、画像の縦と横の長さの比率を示す縦横比は、一般的には「横の長さ : 縦の長さ」という形で表されます。縦横比は、アスペクト比とも呼ばれます。
横640px・縦480pxの画像の縦横比は4:3。
ブログやホームページで使われる画像の縦横比は、「16:9」、「3:2」、「4:3」、「1:1」、「1.91:1」など、さまざまです。
2. 画像のファイルサイズ(ファイルの容量)
画像のファイルサイズは、画像ファイルの容量のことです。単位はKB(キロバイト)、MB(メガバイト)です。
画像サイズの目安
それでは次に、画像サイズの目安について、以下の順で解説します。
画像の大きさ(縦横の実寸)の目安
WordPressでブログやホームページに使用する画像の大きさは、以下を目安に適宜調整するとよいでしょう。
| 項目 | 横幅の目安(横長画像) |
|---|---|
| 記事内の画像 | 700px~1000px程度 |
| アイキャッチ画像 | 1200px〜2000px程度 |
| トップページの メインビジュアル画像 | 〜2000px程度 |
それぞれ解説します。
記事内の画像
横幅700px~1000px程度を目安に、テーマのコンテンツ幅に合わせて、画像の横幅を調整するとよいでしょう。
ほとんどの場合、コンテンツ幅(記事の横幅)は1000pxを超えないためです。
たとえば、テーマ「Cocoon」の場合、記事の横幅はデフォルトで800pxです。
そのため、記事に使用する画像も800px程度あれば問題ないと言えます。
仮に、画像の横幅が記事より大きくても、自動調整されるため大丈夫です。
ご利用のテーマのコンテンツ幅を確認するには、ブラウザの検証ツールを利用するとよいでしょう。
たとえば、Google Chromeであれば、デベロッパーツールが使えます。
Google Chromeに搭載された開発者向けの検証ツールのこと。HTMLの構成、表示スピード、通信状況などを確認できる。
ブラウザ上でスマホやタブレットでの見え方も確認できるため、開発者に限らずよく利用されています。
掲載画像の表示サイズは、以下の手順で確認できます。
画像が載っているページを表示した状態で、Google Chrome右上の「⋮」から「その他のツール」の「デベロッパーツール」をクリック
Windows:Ctrl+Shift+i
Mac:command+option+ i
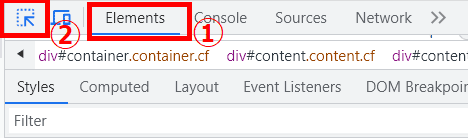
「Elements」タブに移動し、矢印マークをクリック

記事上でコンテンツ幅を知りたい画像にカーソルをあてて、青く選択されるのを確認
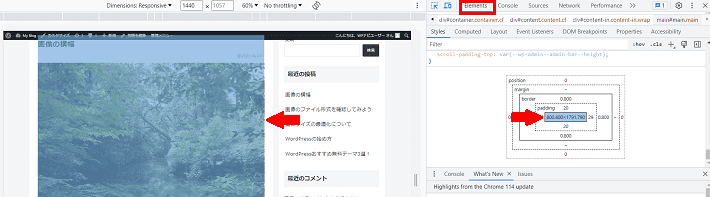
「Elements」タブ内を下部へスクロールし、以下のような図が表れたら、図の中央部でサイズを確認

縦横比ごとにまとめてみました。あくまで目安ですので、一つの参考とし、適宜調整してください。
| 16:9 | 3:2 | 4:3 | |
|---|---|---|---|
| 横幅1000px未満 | 960×540px | 720×480px | 800×600px |
| 横幅1000px程度 | 1280×720px | 1080×720px | 1024×768px |
| 横幅2000px程度 | 1920×1080px | 1920×1280px | 1920×1440px |
アイキャッチ画像
アイキャッチ画像とは、読者の目をひきつけるための画像のこと。
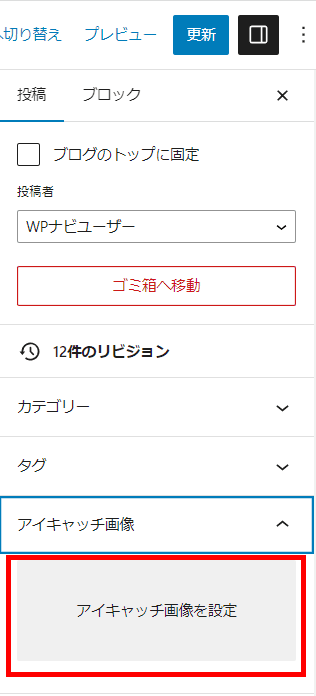
WordPressでは、投稿の編集画面右にある設定サイドバーからアイキャッチ画像を設定できます。

アイキャッチ画像は、投稿記事の一覧に使用されます。

テーマによっては、アイキャッチ画像を記事の冒頭に自動表示させることも。

アイキャッチ画像は、横幅1200px以上から2000px程度を目安にした画像を使用するとよいでしょう。
多くのテーマでは、アイキャッチ画像が、ページがSNSでシェアされたときのOGP画像としても利用されるためです。OGP画像では、1200×630px程度の画像をよく見かけます。
TwitterやFacebookなどのSNSでページのURLをシェアしたときに、ページのタイトルや概要とともに表示されるサムネイルの画像のこと。

また、テーマによっては、設定次第でページヘッダーの背景画像として利用できます。
この場合、ページヘッダーはコンテンツ幅に関係なく、ウィンドウ幅いっぱいに表示されるため、できる限り大きい画像を設定しておくのが無難。
横幅2000px程度を目安に、ご利用のテーマに推奨サイズがあれば、そのサイズに調整した画像をアップロードするのがおすすめです。

以下の記事では、アイキャッチ画像の作り方やコツを解説しています。あわせて読んでみてください。
 【WordPress】アイキャッチ画像の作り方・コツ・メリットを徹底解説!
【WordPress】アイキャッチ画像の作り方・コツ・メリットを徹底解説!
トップページのメインビジュアル画像

メインビジュアル画像とは、トップページ上部に配置されるイメージ画像のことで、Webサイトを訪れたユーザーが最初に目にする部分です。
たとえば、ヘッダーの背景画像や、複数の画像をスライドさせて見せるスライドショーなどです。これらはコンテンツ幅に関係なく、ウィンドウ幅いっぱいに表示されます。
ご利用のテーマによって推奨サイズがあれば、それに合わせましょう。
なければ、おおむね横幅2000px程度を目安にするとよいでしょう。
画像のファイルサイズの目安
一つの画像につき200KB程度を目安に、高画質を保ちながらも、できる限り軽くするとよいでしょう。
なぜなら、画像が原因でページの全体的なサイズが大きくなると、ページの読み込みが遅くなるためです。
ファイルサイズを小さくするには、画像ファイルを圧縮するのがおすすめ。
ただ、圧縮するときには、画質に問題ないかどうかを確認してください。
圧縮方法については、あとで解説します。
画像サイズを最適化した方がいい3つの理由
画像サイズを最適化した方がいい3つの理由は以下のとおりです。
それぞれ解説していきます。
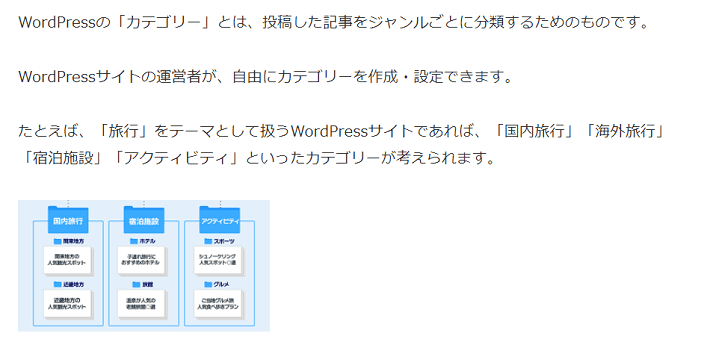
画像の内容を伝えやすくするため
サイトのデザインやレイアウト、利用端末からの表示に合わせて、画像は見やすいサイズにしておきましょう。
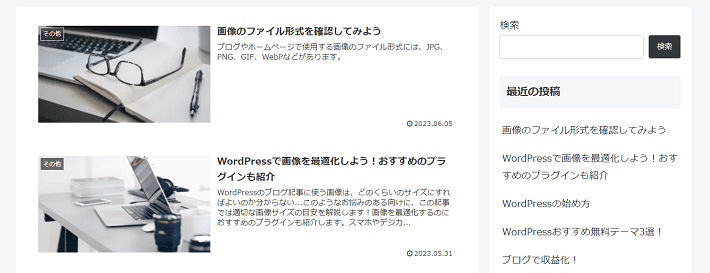
とくに、文字が入った図解の場合は、縦横のサイズが小さすぎる画像を挿入すると、以下のように表示されてしまうからです。
小さすぎて見づらいと、ユーザーはストレスを感じてしまいます。

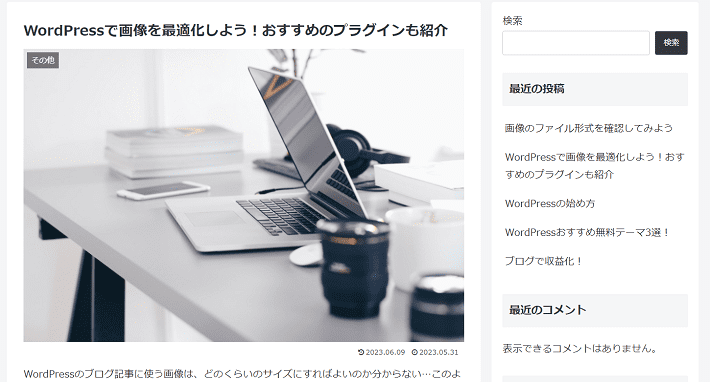
読者に内容をしっかり伝えられるよう、適切なサイズで画像を表示させましょう。

ページの読み込み速度を速くするため
ページの読み込み速度は、ブログやホームページの離脱率に大きく影響します。
読み込み速度が遅いページは、読者が快適にページを閲覧できないため、離脱に繋がることが多くなってしまうためです。
画像サイズが大きいものばかりを挿入していると、記事を読み込むのに時間がかかってしまいます。
ページの読み込み速度を速くするために、なるべく軽量な画像を設置しましょう。
せっかくよい内容が記事に書かれていても、ページの表示が遅いだけでユーザーが離れてしまうなんて、もったいないですよね。
WordPressには、画像の遅延読み込み機能が標準で搭載されているため、画像を利用してもページの読み込み速度を落としにくい設計がされています。
遅延読み込みとは、一度にすべての画像を読み込まず、内容の表示に合わせて読み込む機能のこと。無駄な画像が読み込まれないので、効率的にページを表示させられます。
SEOに影響するため
「ページの読み込み(表示)が速いか」「スムーズにコンテンツが表示されるか」は、SEOの評価にも影響します。
そのため、画像は速やかに読み込んで表示できるよう軽量化しておくことが重要です。
ページの表示速度も含め、対象のサイトで得る経験全般は、「ユーザーエクスペリエンス(ユーザー体験)」と呼ばれます。
ユーザーエクスペリエンスは、SEOの評価にも影響を及ぼすとされているため、画像を軽量化しておくことはSEOでも大事と言えるでしょう。
画像サイズ最適化のポイント3つ
画像サイズを最適化するためのポイントは以下の3つです。
それぞれの解説に進みます。
1. 自動生成される画像のサイズ設定を確認する
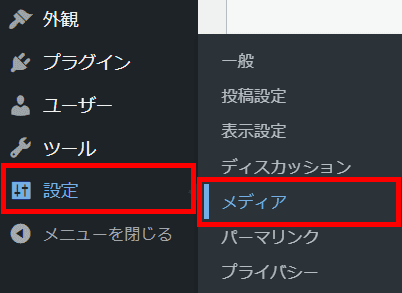
自動生成される画像の縦横の大きさを、ダッシュボードの「設定」の「メディア」で確認してみましょう。
ご利用のテーマによっては、おすすめのメディア設定があるからです。
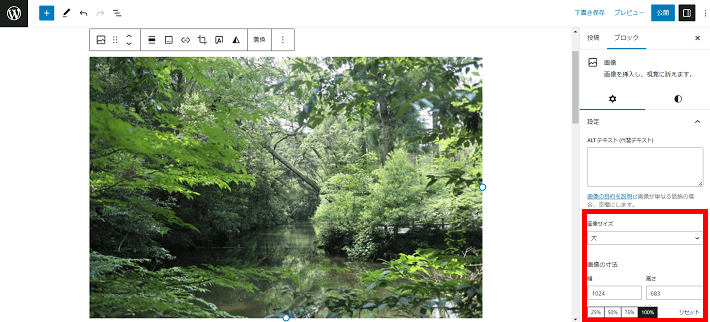
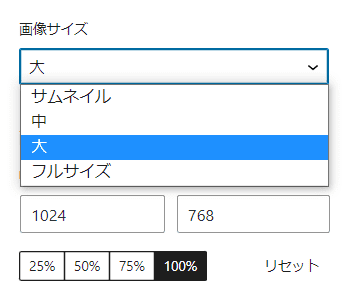
メディア設定は、ブロックエディタの編集画面で選べる画像サイズを調整したいときに利用します。


ただ、基本的には初期設定で問題ないため、とくにテーマ側で推奨設定がなければ、確認だけしておけばOKです。
メディアでの設定が、編集画面で選べる画像サイズ(サムネイル、中サイズ、大サイズ)に反映される仕組みになっています。


参考までに、テーマ「Cocoon」の場合は、公式サイトの記事で以下の設定をおすすめ例として紹介しています。
- サムネイルのサイズ:300×0
- 中サイズ:500×0
- 大サイズ:800×0
おすすめのWordPressメディア(サムネイル画像)サイズ設定
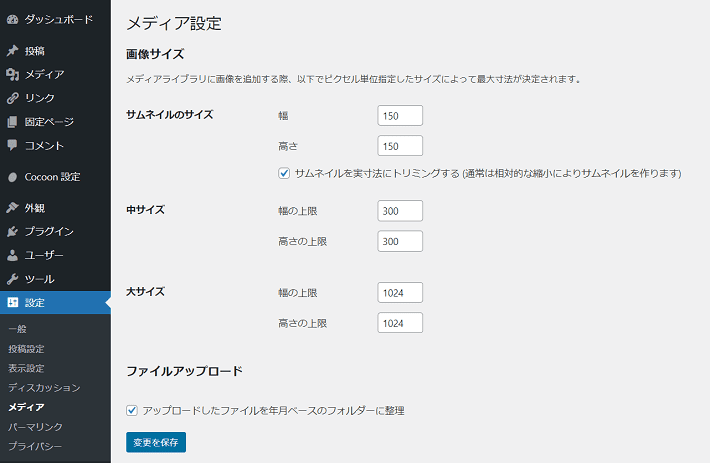
メディア設定では、サムネイル、中サイズ、大サイズ、それぞれ幅と高さの上限を設定できます。
縦幅を0にしておくと、元ファイルと同様の縦横比で画像が作成されます。
2. アップロードする前に縦横の実寸を調整して圧縮する
画像をアップロードする前に、大きすぎる画像は縦横の実寸を縮小し、圧縮してファイルサイズを抑えておくことをおすすめします。

とくに、カメラで撮影した画像は大きすぎるため、そのまま使うのはNGですよ!
サイズの大きい画像をアップロードしても、ブログ記事などでは、多くの場合、自動生成された縮小画像が使用されます。
重たい元の画像をアップロードしつづけると、その分サーバーのスペースを圧迫してしまいますので、注意が必要です。
ブログやホームページの動作が遅くなる原因にもなりかねません。
そのため、なるべく縦横の大きさを調整し、圧縮したものをアップロードする方がよいでしょう。
圧縮できる便利なツールやプラグインは、最後のセクションで紹介していますので、参考にしてください。
3. WebP形式の画像を利用する
サイトの軽量化・表示速度向上のために、WebP(ウェッピー)形式の画像を利用するとよいでしょう。
WebPとは、Google社が開発した画像フォーマットのこと。画質の劣化を最小限に抑えながら、画像サイズを軽くできるファイル形式です。
また、WordPressもWebPを正式にサポートしているため、アップロードが可能です。
JPGやPNGをWebP形式の画像に変換する方法は、次のセクションで解説しています。ぜひ参考にしてください。
画像サイズ最適化のおすすめツール・プラグイン
画像サイズ最適化のポイント3つを踏まえて、以下がおすすめのツール・プラグインです。
| 「Squoosh」 | 「EWWW Image Optimizer」 | |
|---|---|---|
| 形態 | Webツール | プラグイン |
| リサイズ | 〇 | 〇 |
| 画像圧縮 | 〇 | 〇 |
| WebP変換 | 〇 | 〇 |
それぞれこのあとにくわしく解説します。
手動で変換結果を確認しながら一つずつ画像を調整したいなら「Squoosh」、自動で調整して手間を省きたいなら「EWWW Image Optimizer」を利用するとよいでしょう。
また、ご利用のサーバーサービスによっては、似たような最適化機能が搭載されている場合も。
たとえば、当社が提供する『エックスサーバー』では、ファイルや通信のサイズを圧縮する「XPageSpeed」という機能があります。こちらもあとで紹介します。
| 「XPageSpeed」 | |
|---|---|
| 形態 | サーバー機能 |
| リサイズ | – |
| 画像圧縮 | 〇 |
| WebP変換 | 〇 |
画像圧縮・変換ツール Squoosh

▲出典:Squoosh
Squoosh(スクワッシュ)は、Googleが開発した画像圧縮のできるWebアプリです。
ブラウザ上で変換結果を確認しながらリサイズや圧縮ができます。
画像を一つひとつ確認しながら、お好みに調整したい人におすすめ。
Squooshの基本的な使い方を紹介します。
画像ファイルをドラッグ・アンド・ドロップ

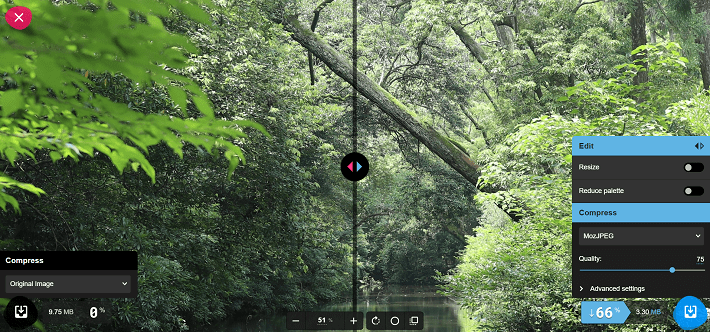
画面上で画質のチェックが可能
左でオリジナル画像の画質、右が圧縮後の画質

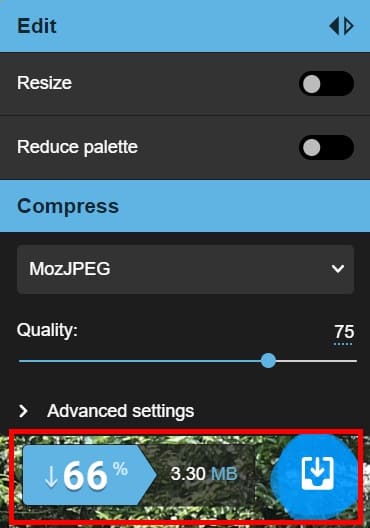
以下のように、圧縮率とファイルサイズを確認可能

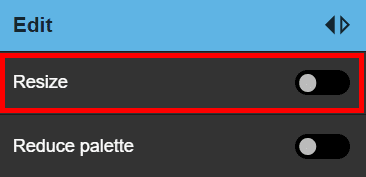
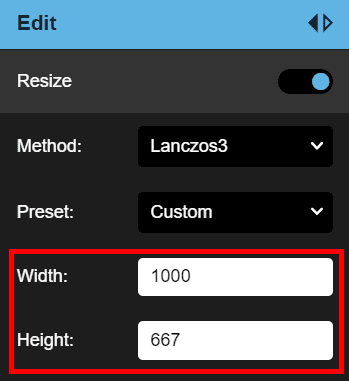
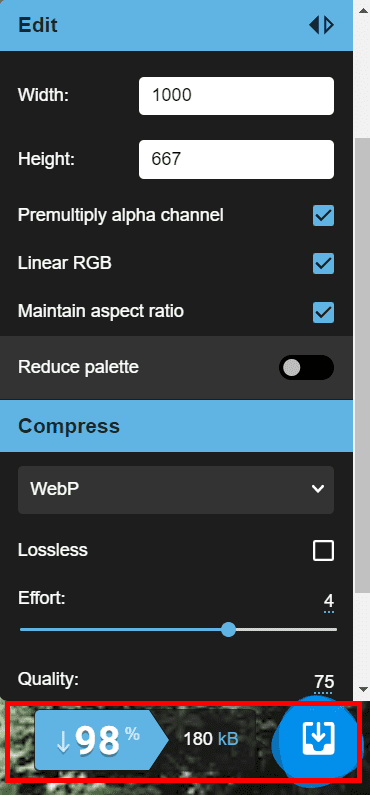
縦横の大きさを変更したい場合は、Resizeをオンに変更

Width(横) とHeight(縦)のサイズを指定すれば、表示サイズを変更可能

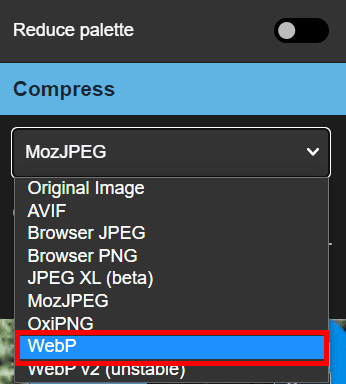
WebPに変換したい場合は、Compressのプルダウンから選択
※WebP以外にも、ファイル形式を選択可能

以下のようにファイルサイズがかなり小さくなるのを確認したらダウンロード

次に、プラグイン「EWWW Image Optimizer」をご紹介します。
プラグインEWWW Image Optimizer

EWWW Image Optimizerは、画像を劣化させることなく圧縮できるWordPressのプラグインです。
EWWW Image Optimizerでできることは以下のとおり。大変高機能なプラグインです。
- アップロード時に画像を自動的に圧縮できる
- アップロード済みの画像の一括最適化もできる
- 設定によりリサイズも可能
- WebPに自動変換
- WebP非対応ブラウザではJPGやPNGに出し分けてくれる
この記事では、基本的な使い方について以下の順で解説します。
- EWWW Image Optimizerのインストール方法
- EWWW Image Optimizerの設定(WebP変換)
- 画像が最適化されていることを確認する
- アップロード済み画像の個別・一括最適化
- WebP形式の画像が使われているかブラウザで確認する方法
1. EWWW Image Optimizerのインストール方法
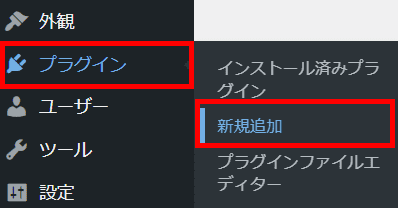
「プラグイン」から「新規追加」を選択

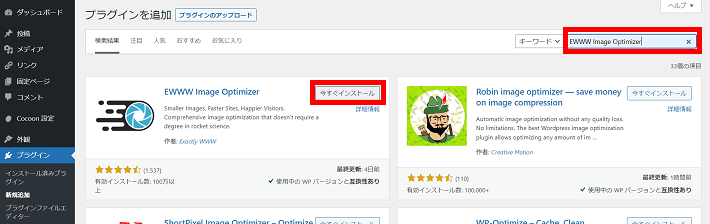
検索窓に「EWWW Image Optimizer」と入力して検索し、今すぐインストールをクリック

インストールが完了したら有効化をクリック

2. EWWW Image Optimizerの設定(WebP変換)
EWWW Image Optimizerの有効化後、新規にアップロードする画像については、デフォルトで自動圧縮されます。
WebP形式に自動変換したい場合は、追加設定が必要です。
設定すれば、メディアに画像をアップロードするときに、元のファイル形式で画像を保存しつつ、WebP形式の画像も保存されます。
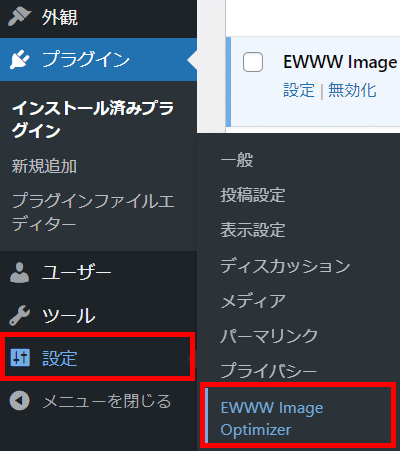
「設定」から「EWWW Image Optimizer」をクリック

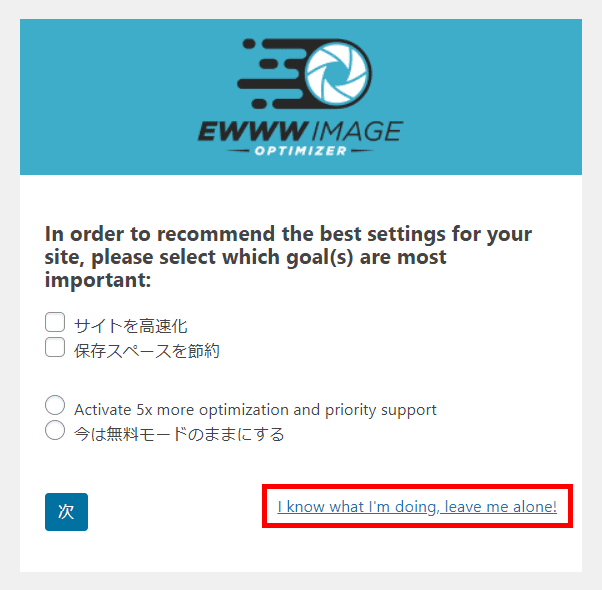
以下のような画面が表示されたら、「I know what I’m doing, leave me alone!」をクリック
※この画面は初回のみ表示

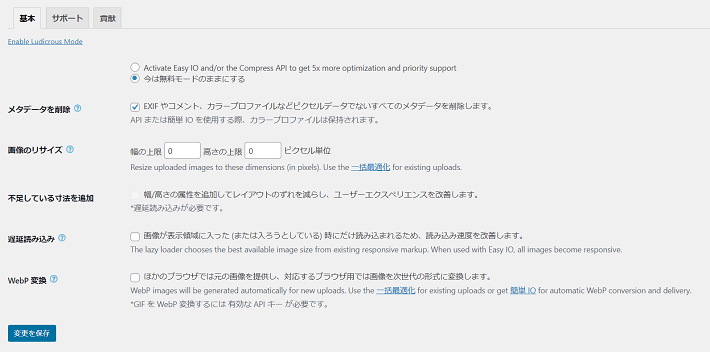
以下のような画面へと遷移

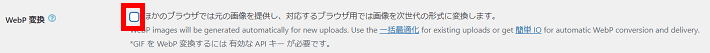
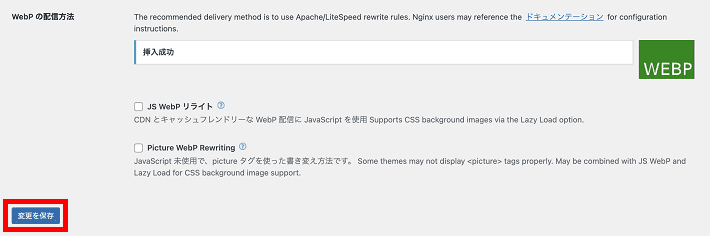
「WebP変換」にチェック

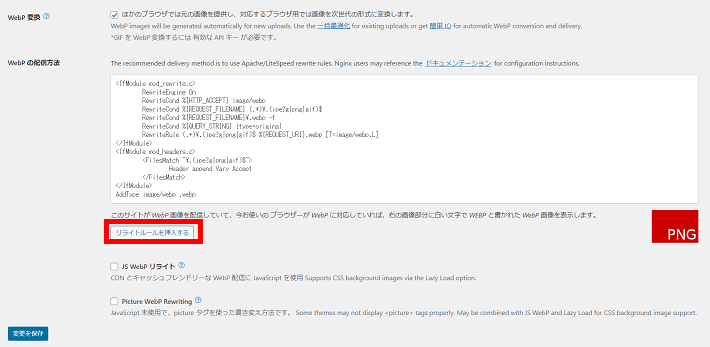
「WebP変換」にチェックを入れ、以下のような画面が表示されたら、リライトルールを挿入するをクリック

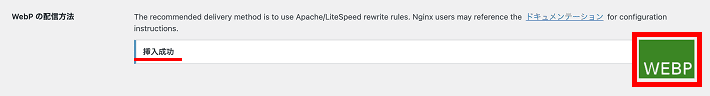
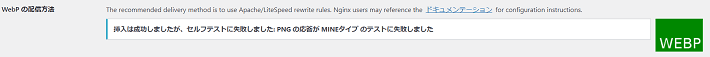
挿入成功のメッセージが表示されて、「PNG(赤)」から「WEBP(緑)」に変わればOK


変更を保存をクリック

3. 画像が最適化されていることを確認する
新規でメディアに画像をアップロードすると、自動的に圧縮されます。試してみましょう。
ダッシュボードの「メディア」→「ライブラリ」をクリック

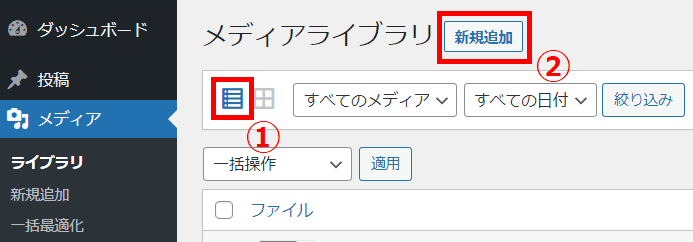
メディアライブラリが表示されたら、表示形式をリスト表示に切り替え
新規追加をクリックして、画像をアップロード

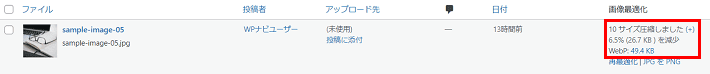
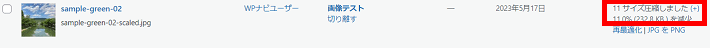
「画像最適化」欄で画像がどれくらい圧縮されているか、WebP形式のファイルサイズなどが確認可能

4. アップロード済み画像の個別・一括最適化
有効化前にアップロードした画像については、圧縮されていません。最適化すれば、あとからでも圧縮できます。
最適化は、個別または一括どちらも可能です。
個別・一括に関わらず、最適化すると、元の画像を圧縮して変更を加えるため、元の状態には戻せません。とくに、一括最適化を行う場合は、必ず作業前に画像のバックアップを取ってください。
バックアップの取り方は、以下の記事を参考にしてください。
 WordPressのバックアップの取り方は?おすすめのプラグインも紹介
WordPressのバックアップの取り方は?おすすめのプラグインも紹介
手動で一つずつ最適化したい場合は、「今すぐ最適化!」をクリックします。

圧縮されたことを確認できます。

まとめて最適化したい場合は、一括最適化機能を使います。
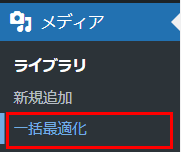
ダッシュボードの「メディア」→「一括最適化」をクリックします。

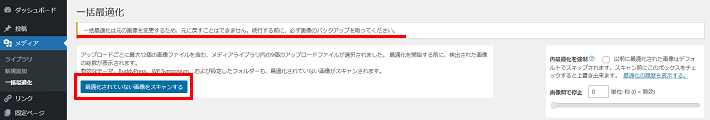
バックアップについての注意書きが表示されます。
最適化されていない画像をスキャンするをクリックします。

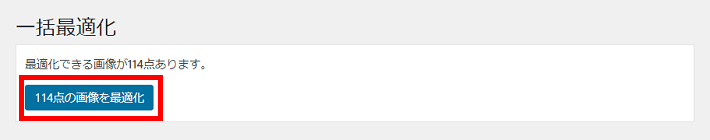
最適化できる画像の総数が表示されます。クリックして実行します。
※画像数によっては完了までしばらく時間がかかります。

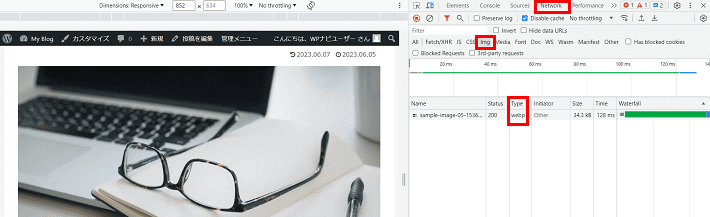
WebP形式の画像が使われているかブラウザで確認する
WebP形式の画像が使われているかブラウザで確認してみましょう。
ここではGoogle Chromeを例に、デベロッパーツールを使って確認する手順を解説します。
画像のあるページを表示した状態で、Google Chromeの右上の「⋮」から「その他のツール」の「デベロッパーツール」をクリック
Windows:Ctrl+Shift+i
Mac:command+option+ i
「Network」タブ→「img」とクリックし、ページに使用している画像の「Type」がWebPになっていればOK

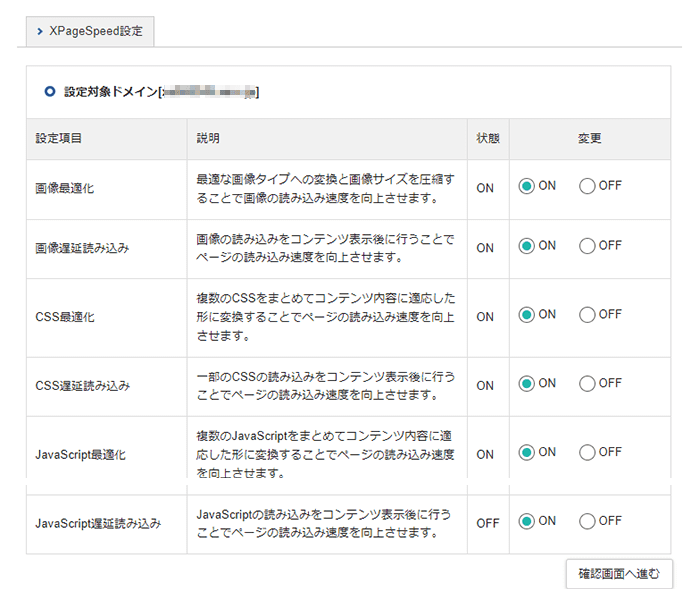
エックスサーバーならXPageSpeedがおすすめ
最後に、当社が提供する『エックスサーバー』の「XPageSpeed」という機能を紹介します。
「XPageSpeed」は、Webサイトを自動的に最適化する機能です。
ファイルを圧縮したり、同種のファイルを一つにまとめて無駄な通信を削減したりして、Webサイトの読み込み速度を改善します。
画像サイズを圧縮する「画像最適化」の項目を含め、複数の項目を管理画面から設定できます。

ただ、ご利用のテーマなどの環境によって効果が異なる場合も。
また、JavaScriptを埋め込んでいると、意図しない表示や動作になる可能性なども考えられます。
なお、機能が重複しているプラグイン(EWWW Image Optimizerなど)とは併用せず、どちらか一方を有効にして運用するようにしてください。
もし不具合が生じるようであれば、オフにして様子を見るなど、状況に応じて対応するとよいでしょう。
使い方は以下のマニュアルを参考にしてください。
▶マニュアル:XPageSpeed設定について
まとめ
本記事では、WordPressで使う画像サイズの目安、画像を最適化するときのポイント、おすすめのプラグインやツールを使った具体的な手順などをご紹介しました。
最後に、要点をおさらいしましょう。
- 「画像サイズ」には表示サイズとデータサイズの2つの意味がある
- 画像の用途によって最適な画像サイズは異なる
- ページの読み込み速度やSEOにも影響するため、画像の最適化は大事
- プラグインやツールを使って、圧縮やリサイズをするのがおすすめ
アイキャッチ画像や記事に利用する画像など、サイズの目安をあらかじめ知っておけば、WordPressで記事を作成するときにスムーズに取り組めるでしょう。
この記事が少しでもあなたの役に立てば幸いです。
最後までご覧いただきありがとうございました。
WordPressを実際に始めたい方へ
国内シェアNo.1レンタルサーバー「エックスサーバー」では2024年5月7日12時まで、サーバー利用料金が最大30%オフとなる割引キャンペーンを実施中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
【5月7日まで】利用料金最大30%オフの割引キャンペーンはこちら!
ぜひこのお得な機会にWordPressをご検討ください!