- ホーム
- マニュアル
- WordPress
- WordPress各種設定
- WordPressプラグインでのご利用
WordPressプラグインでのご利用
- 機能の仕様などについては、「サービス > その他の機能 > Webフォント機能」をご参照ください。
- HTMLに直接記述してご利用の場合は、「マニュアル > Webフォント設定について > HTML記述形式でのご利用」をご参照ください。
Webフォントの適用が解除されない場合は下記をご参照ください。
WordPressサイトを新しくご利用の場合
WordPressサイトをすでに運用中の場合は以下をご参照ください。
1.WordPressを新規インストール
2.WordPress各種設定メニューへ進みます。
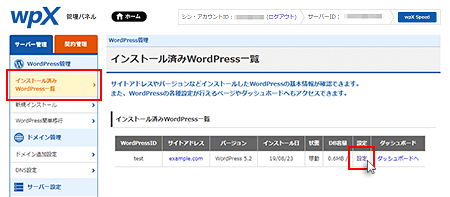
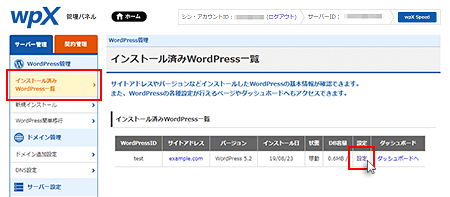
インストール後、「WordPress管理」カテゴリの「インストール済みWordPress一覧」メニューをクリックし、対象WordPressの「設定」をクリックしてください。

3.「Webフォント設定」の「設定する」をクリックします。
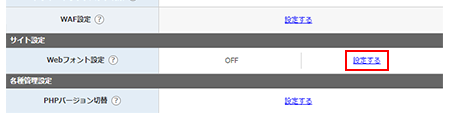
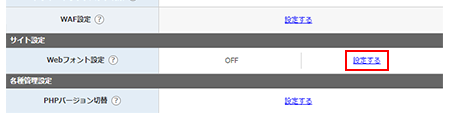
WordPress設定画面のページ下部にある「サイト設定」内から、「Webフォント設定」の「設定する」をクリックします。

4.Webフォント設定を変更
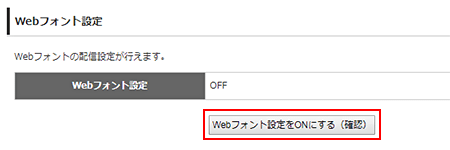
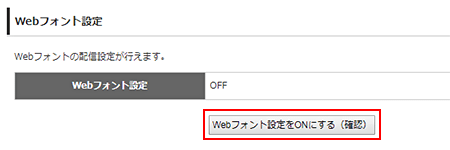
現在の設定をご確認の上、設定確認ボタン[Webフォント設定をON/OFFにする(確認)]をクリックしてください。

5.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインして下さい。

6.プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化
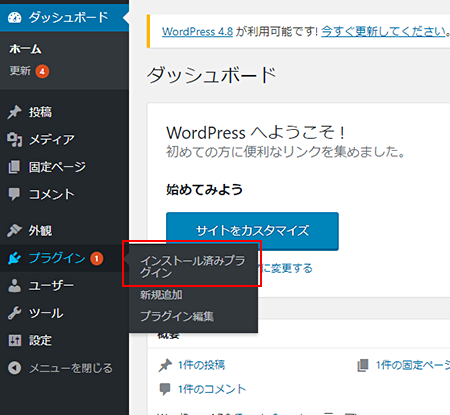
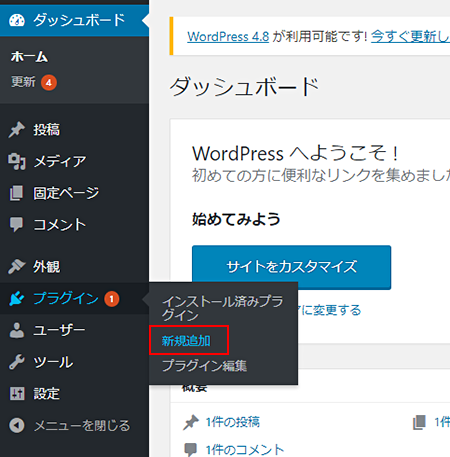
左側のメニューより「プラグイン > インストール済みプラグイン」をクリックします。

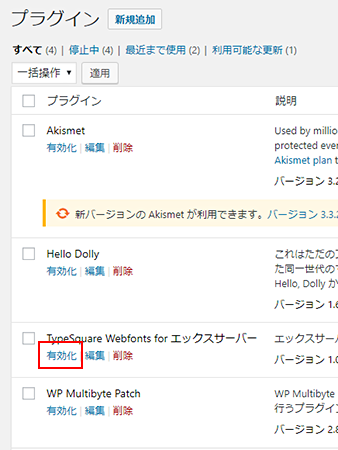
プラグイン「TypeSquare Webfonts for エックスサーバー」の「有効化」をクリックしてください。

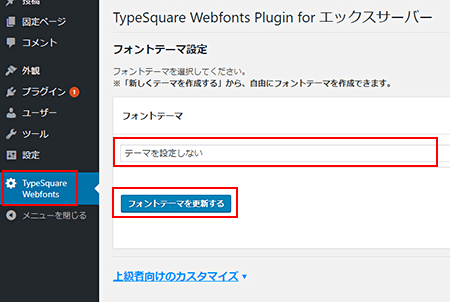
7.フォントテーマの選択
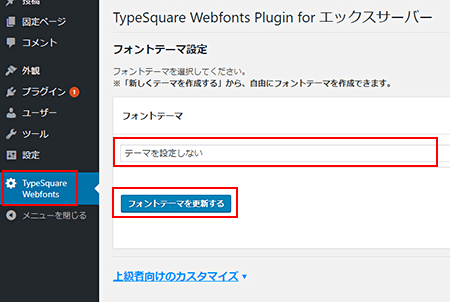
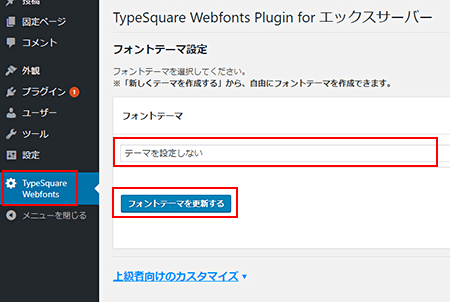
左側のメニューに追加されている「TypeSquare Webfonts」をクリックし、フォントテーマのプルダウンメニューからテーマを選択して「フォントテーマを更新する」をクリックしてください。

WordPressサイトにWebフォントが適用されていれば設定完了です。
フォントテーマの一覧は「フォントテーマ一覧」をご参照ください。
WordPressサイトをすでに運用中の場合
1.WordPress各種設定メニューへ進みます。
管理パネルへログイン後、「WordPress管理」カテゴリの「インストール済みWordPress一覧」メニューをクリックし、対象WordPressの「設定」をクリックしてください。

2.「Webフォント設定」の「設定する」をクリックします。
WordPress設定画面のページ下部にある「サイト設定」内から、「Webフォント設定」の「設定する」をクリックします。

3.Webフォント設定を変更
現在の設定をご確認の上、設定確認ボタン[Webフォント設定をON/OFFにする(確認)]をクリックしてください。

4.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインして下さい。

5.プラグインを新規追加
左側のメニューより「プラグイン > 新規追加」をクリックしてください。

6.プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化
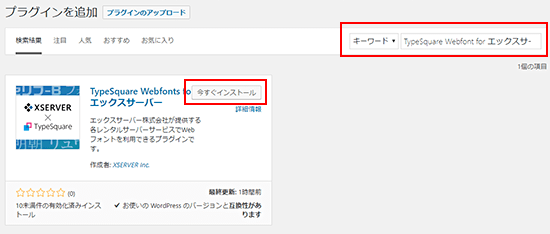
プラグイン「TypeSquare Webfonts for エックスサーバー」を検索ボックスより検索し、「今すぐインストール」をクリックしてください。
インストール完了後、プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化して下さい。

7.フォントテーマの選択
左側のメニューに追加されている「TypeSquare Webfonts」をクリックし、フォントテーマのプルダウンメニューからテーマを選択して「フォントテーマを更新する」をクリックしてください。

WordPressサイトにWebフォントが適用されていれば設定完了です。
フォントテーマの一覧は「フォントテーマ一覧」をご参照ください。
プラグインバージョン1.2以前の使い方
設定の前に
既にプラグイン「TypeSquare Webfonts for エックスサーバー」をインストールし、有効化されている方向けのご案内となります。
サイト全体にフォントテーマを設定する
サイト全体にフォントテーマを適用することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.フォントテーマの選択
フォントテーマのプルダウンメニューからテーマを選択して「フォントテーマを更新する」をクリックしてください。

WordPressサイトにWebフォントが適用されていれば設定完了です。
フォントテーマの一覧は「フォントテーマ一覧」をご参照ください。
オリジナルのフォントテーマを作成する
Webフォントを自由に組み合わせて、オリジナルのテーマを作ることができます。こだわったデザインにしたい方などにおすすめです。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.Webフォントの設定
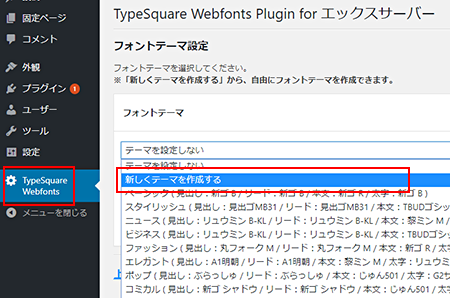
フォントテーマのプルダウンメニューから「新しくテーマを作成する」を選択してください。

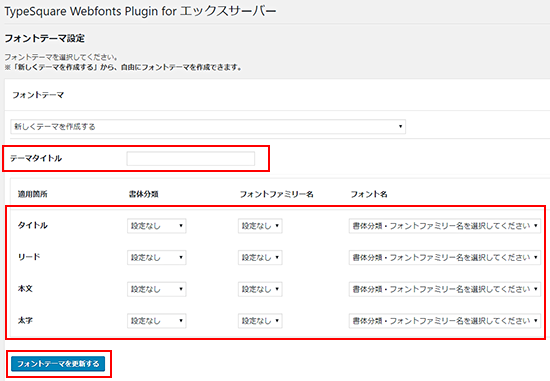
任意のテーマタイトルを設定し、「タイトル」「リード」「本文」「太字」のプルダウンメニューより利用したいフォントをそれぞれ選択してください。

ご利用のWordPressテーマによっては、記事タイトル・ウィジェットタイトルなどにフォントテーマが適用されない場合があります。
その際は以下の「フォント設定クラス」機能をご利用ください。
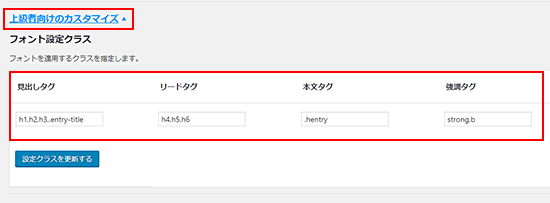
フォント設定クラスについて
「上級者向けカスタマイズ」の「フォント設定クラス」では、Webフォントを適用する「HTMLタグ」および「class属性」を設定することが可能です。

なお、「フォント設定クラス」は上級者向けの設定となります。
WordPressの操作に慣れていない方、HTML/CSSの知識がない方に関しては、設定を変更しなくても問題ありません。
記事ごとにフォントテーマを設定する
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.カスタマイズの選択
「上級者向けのカスタマイズ」をクリックし、「個別記事フォント設定」の「有効化する」チェックボックスにチェックを入れて、「個別記事フォント設定を更新する」をクリックしてください。

プラグインバージョン2.0以降の使い方
プラグインバージョン2.0へのバージョンアップに関して
- プラグインのバージョンアップ後、ブラウザキャッシュが残っているとプラグインが正常に表示されない場合があります。 その際はキャッシュを削除してから再度ページを読み込んでください。
- バージョン1.2以前のフォント設定クラス機能は、直接指定(上級者向け)機能にリニューアルされました。 バージョンアップすると、以前フォント設定クラス機能で設定していた内容はクリアされますのでご注意ください。
サイト全体にフォントテーマを設定する
サイト全体にフォントテーマを適用することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

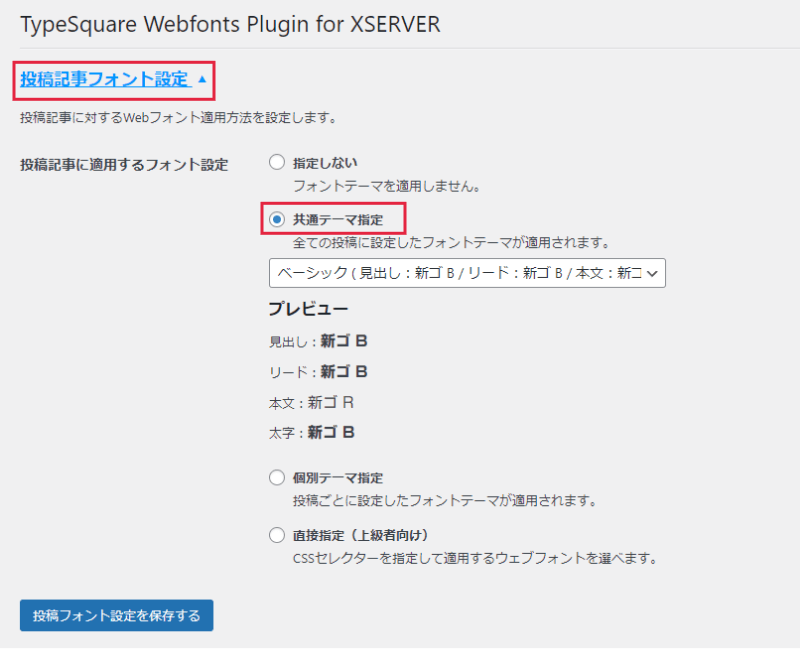
2.設定メニューの選択
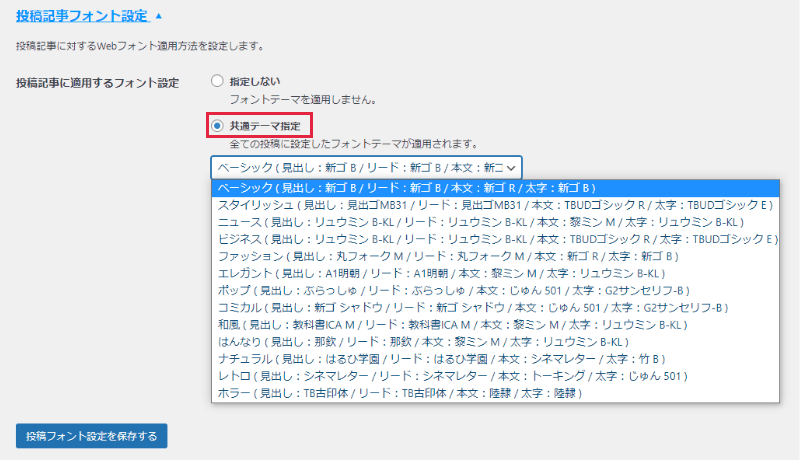
「投稿記事フォント設定」のリンクをクリックして「共通テーマ指定」にチェックを入れてください。

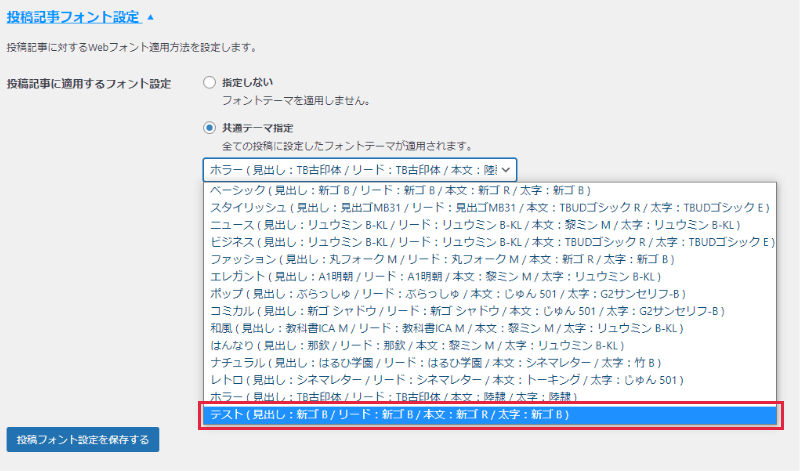
3.フォントテーマの選択
フォントテーマのプルダウンメニューからテーマを選択して「投稿フォント設定を保存する」をクリックしてください。

WordPressサイトにWebフォントが適用されていれば設定完了です。
フォントテーマの一覧は「フォントテーマ一覧」をご参照ください。
オリジナルのフォントテーマを作成する
Webフォントを自由に組み合わせて、オリジナルのテーマを作ることができます。こだわったデザインにしたい方などにおすすめです。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

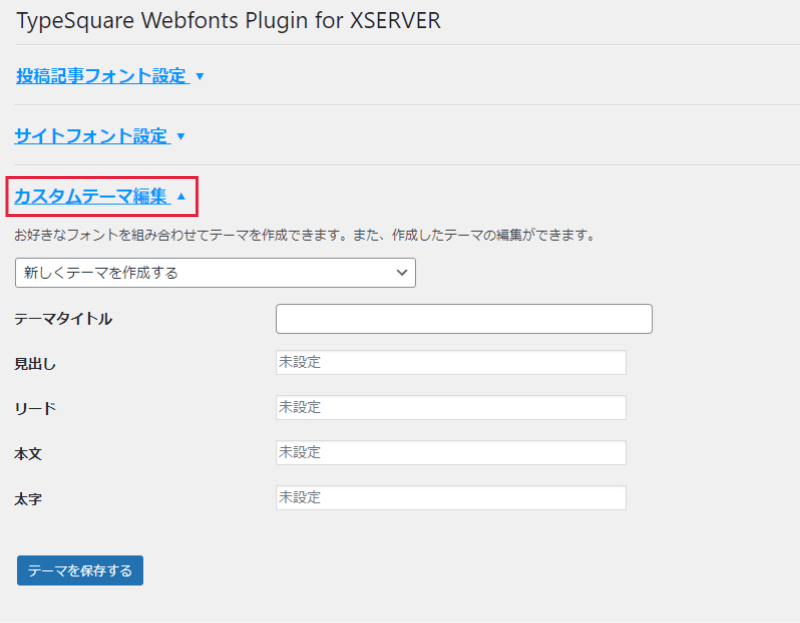
2.カスタムテーマの設定
「カスタムテーマ編集」のリンクをクリックしてください。

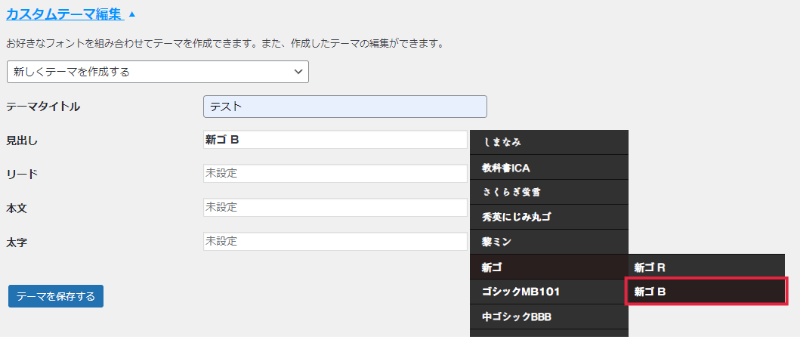
任意のテーマタイトルを設定し、「見出し」「リード」「本文」「太字」のプルダウンメニューより利用したいフォントをそれぞれ選択してください。

「共通テーマ指定」のプルダウンメニューで、作成したテーマを選択できます。

ご利用のWordPressテーマによっては、記事タイトル・ウィジェットタイトルなどにフォントテーマが適用されない場合があります。
その際は以下の「直接指定」機能をご利用ください。
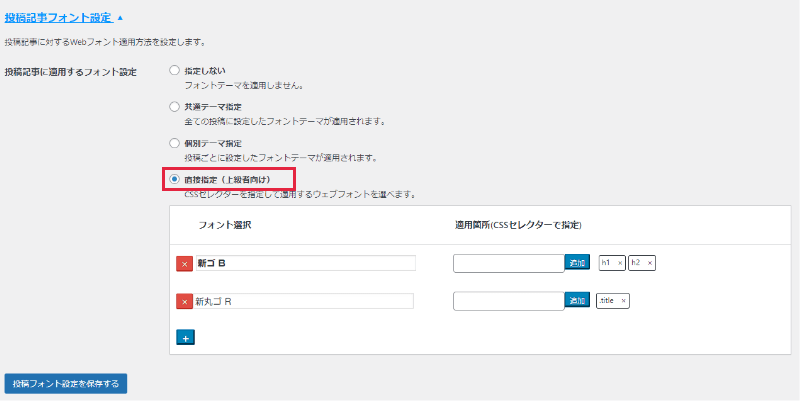
直接指定(上級者向け)について
「投稿記事フォント設定」の「直接指定(上級者向け)」では、Webフォントを適用する「HTMLタグ」および「class属性」を設定することが可能です。

なお、「直接指定(上級者向け)」は上級者向けの設定となります。
WordPressの操作に慣れていない方、HTML/CSSの知識がない方に関しては、設定を変更しなくても問題ありません。
記事ごとにフォントテーマを設定する
個別の投稿ごとに設定したフォントテーマを適用することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

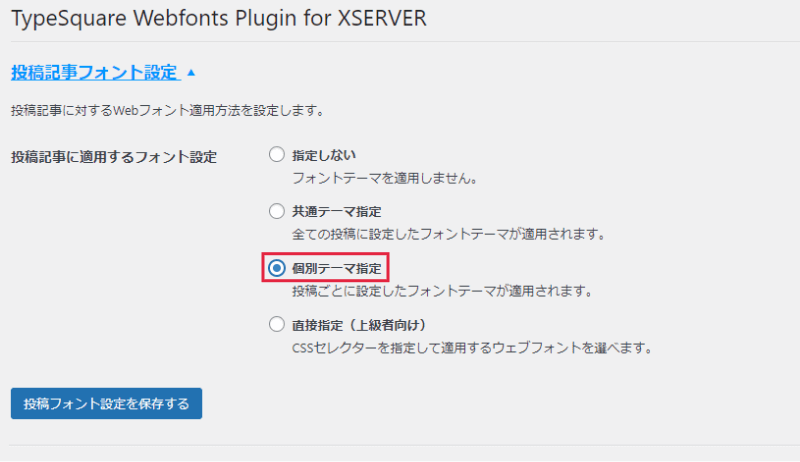
2.設定メニューの選択
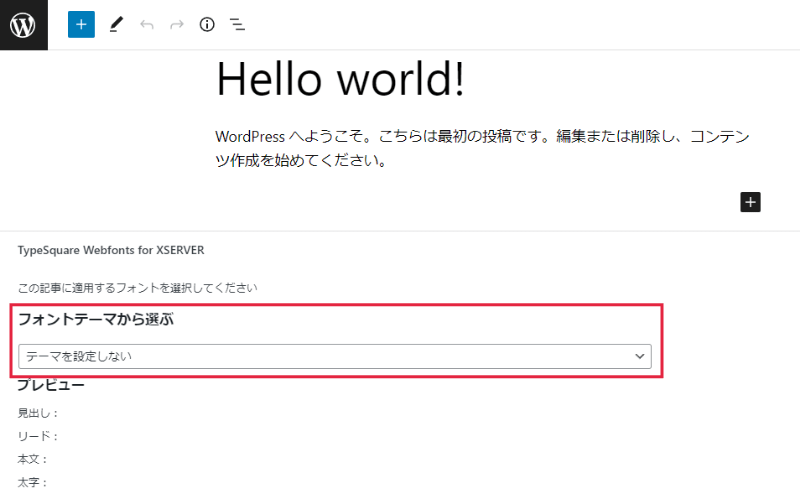
「投稿記事フォント設定」のリンクをクリックして「個別テーマ指定」にチェックを入れてください。

WordPress投稿画面に、フォントテーマを指定できる機能が表示されます。

サイトフォント設定(バージョン2.0以降の新機能)
サイトのタイトルやキャッチコピーに、個別でフォントを設定することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

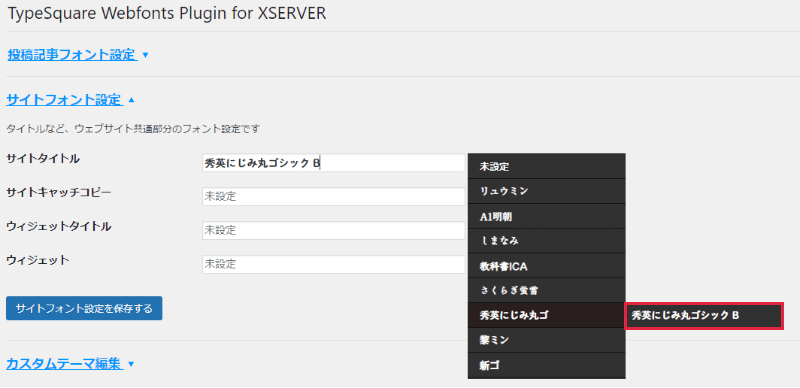
2.サイトフォントの設定
各項目で利用したいフォントを選択してください。

Webフォントの適用を解除する方法について
Webフォントの適用を解除するには、以下の作業を順に行ってください。
- プラグイン「TypeSquare Webfonts for エックスサーバー」を無効化にしてください。
- 管理パネル「WordPress設定」→「インストール済みWordPress一覧」から対象のWordPressの「設定」メニューをクリックしてください。表示された画面の「Webフォント設定」より設定を「OFF」に変更してください。
以上の作業を行った後、Webフォントの適用が外れているかご確認ください。
[参考]フォントテーマ一覧
| テーマ名 | 見出し | リード | 本文 | 太字 |
|---|---|---|---|---|
| ベーシック | 新ゴ B | 新ゴ B | 新ゴ R | 新ゴ B |
| スタイリッシュ | 見出ゴMB31 | 見出ゴMB31 | TBUDゴシック R | TBUDゴシック E |
| カジュアル | 秀英にじみ丸ゴシック B | 丸フォーク M | トーキング | 秀英にじみ丸ゴシック B |
| ニュース | リュウミン B-KL | リュウミン B-KL | 黎ミン M | リュウミン B-KL |
| ビジネス | リュウミン B-KL | リュウミン B-KL | TBUDゴシック R | TBUDゴシック E |
| ファッション | 丸フォーク M | 丸フォーク M | 新ゴ R | 新ゴ B |
| エレガント | A1明朝 | A1明朝 | 黎ミン M | リュウミン B-KL |
| 繊細 | A1明朝 | しまなみ | リュウミン R-KL | リュウミン B-KL |
| ポップ | ぶらっしゅ | ぶらっしゅ | じゅん 501 | G2サンセリフ-B |
| コミカル | 新ゴ シャドウ | 新ゴ シャドウ | じゅん 501 | G2サンセリフ-B |
| 和風 | さくらぎ蛍雪 | しまなみ | リュウミン R-KL | リュウミン B-KL |
| はんなり | 那欽 | 那欽 | 黎ミン M | リュウミン B-KL |
| 伝統 | 教科書ICA M | さくらぎ蛍雪 | さくらぎ蛍雪 | 教科書ICA M |
| ナチュラル | はるひ学園 | はるひ学園 | シネマレター | 竹 B |
| レトロ | 秀英にじみ丸ゴシック B | シネマレター | トーキング | じゅん 501 |
| ホラー | TB古印体 | TB古印体 | 陸隷 | 陸隷 |